AJAX 深入浅出:让 Web 应用更流畅
在当今的 Web 开发中,AJAX(Asynchronous JavaScript and XML)已经成为了实现高效、流畅用户体验的重要技术。通过在后台异步获取数据,AJAX 可以在不刷新整个页面的情况下更新部分内容,从而提供更加动态和交互性的体验。将深入浅出地介绍 AJAX 的基本概念、工作原理以及如何使用它来构建更流畅的 Web 应用。
什么是 AJAX
AJAX 代表异步 JavaScript 和 XML(或 JSON)。它是一种结合了 JavaScript、XMLHttpRequest 对象以及 XML 或 JSON 数据格式的技术。传统的 Web 应用在发送请求和获取数据时,整个页面会被刷新,这会导致用户体验的中断和页面的重新加载。而 AJAX 通过在后台异步发送请求并处理响应,使得页面可以在不刷新的情况下更新部分内容,从而提供更加流畅的用户体验。

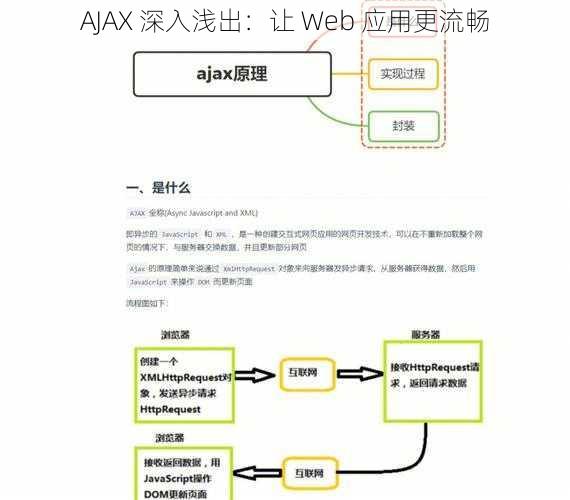
AJAX 的工作原理
AJAX 的工作原理可以分为以下几个步骤:
1. 用户在页面上执行操作,例如点击按钮、输入文本或选择选项。
2. JavaScript 检测到用户的操作,并使用 XMLHttpRequest 对象创建一个异步请求。
3. XMLHttpRequest 对象向服务器发送请求,指定要获取的数据的 URL 和请求方法(通常是 GET 或 POST)。
4. 服务器处理请求,并返回响应的数据。响应可以是 XML、JSON 或其他格式。
5. JavaScript 接收到服务器的响应,并使用 DOM(Document Object Model)或其他技术更新页面的部分内容。
6. 页面的其余部分保持不变,用户无需等待整个页面的重新加载,从而实现了流畅的交互体验。
使用 AJAX 的好处
使用 AJAX 可以带来以下几个好处:
1. 更流畅的用户体验:无需刷新整个页面,减少了页面加载和交互的延迟,使用户能够更快地获取和操作数据。
2. 更少的服务器负载:AJAX 只请求需要更新的部分内容,而不是整个页面,从而减轻了服务器的负载。
3. 更好的可扩展性:可以在不刷新页面的情况下更新部分内容,使得应用更易于扩展和维护。
4. 更强大的交互性:可以实现实时更新、数据验证和表单提交等功能,增强了应用的交互性。
实现 AJAX 的步骤
下面是使用 AJAX 实现数据交互的一般步骤:
1. 创建 XMLHttpRequest 对象:使用 JavaScript 的 XMLHttpRequest 对象创建一个与服务器的连接。
2. 配置请求:设置请求的 URL、请求方法(GET 或 POST)、请求头和请求体(如果需要)。
3. 发送请求:使用 open()方法打开连接,并使用 send()方法发送请求。
4. 处理响应:使用 onreadystatechange 事件处理函数监听请求的状态变化。当请求完成且状态码为 200 时,可以使用 responseText、responseXML 或其他方法获取响应的数据。
5. 更新页面:根据响应的数据,使用 DOM 操作或其他技术更新页面的部分内容。
AJAX 的局限性
尽管 AJAX 具有许多优点,但它也存在一些局限性:
1. SEO 问题:由于 AJAX 会在后台异步加载数据,搜索引擎可能无法抓取到这些更新后的内容,从而影响 SEO。为了解决这个问题,可以使用服务器端渲染或提供替代的 HTML 内容。
2. 跨域请求:如果请求的 URL 来自不同的域名或端口,就会遇到跨域问题。需要使用适当的跨域解决方案来处理这种情况。
3. 浏览器支持:不同的浏览器对 XMLHttpRequest 对象的支持程度可能有所不同,需要进行浏览器兼容性测试。
4. 数据格式选择:选择合适的数据格式(如 XML、JSON 等)对于数据的解析和使用非常重要。
AJAX 为 Web 应用带来了更流畅、交互性更强的用户体验。通过在后台异步获取数据,我们可以实现页面的局部更新,减少页面加载时间和服务器负载。虽然 AJAX 也存在一些局限性,但通过合理的设计和使用,可以充分发挥其优势,为用户提供更好的体验。在现代 Web 开发中,掌握 AJAX 技术是构建高效、动态应用的重要技能之一。